Что такое слои?
Слои позволяют создавать и запускать изолированные эксперименты. Аудитория, относящаяся к одному слою, попадет либо в один, либо в другие эксперименты слоя, либо вообще не будут относится ни к одному из экспериментов (если совокупная доля экспериментов не занимает 100% от слоя, что является максимальным значением).
Пример: вы завели слой c
названием layer_1 и к нему отнесли два эксперимента exp_1 и exp_2. Оба эксперимента
занимают по 50% от слоя. В результате, ваша аудитория попадет либо в exp_1, либо в exp_2
При этом, слои независимы друг от друга, если их несколько
Пример: вы завели два слоя c названиями layer_1 и layer_2.
В layer_1 вы отнесли exp_1 и exp_2, а в layer_2 вы отнесли exp_3 и exp_4.
Каждый эксперимент занимает 50% внутри своего слоя. В результате, ваши пользователи
будут распределены таким образом:
- 25% траффика попадет в
exp_1иexp_3 - 25% в
exp_1иexp_4 - 25% в
exp_2иexp_3 - 25% в
exp_2иexp_4
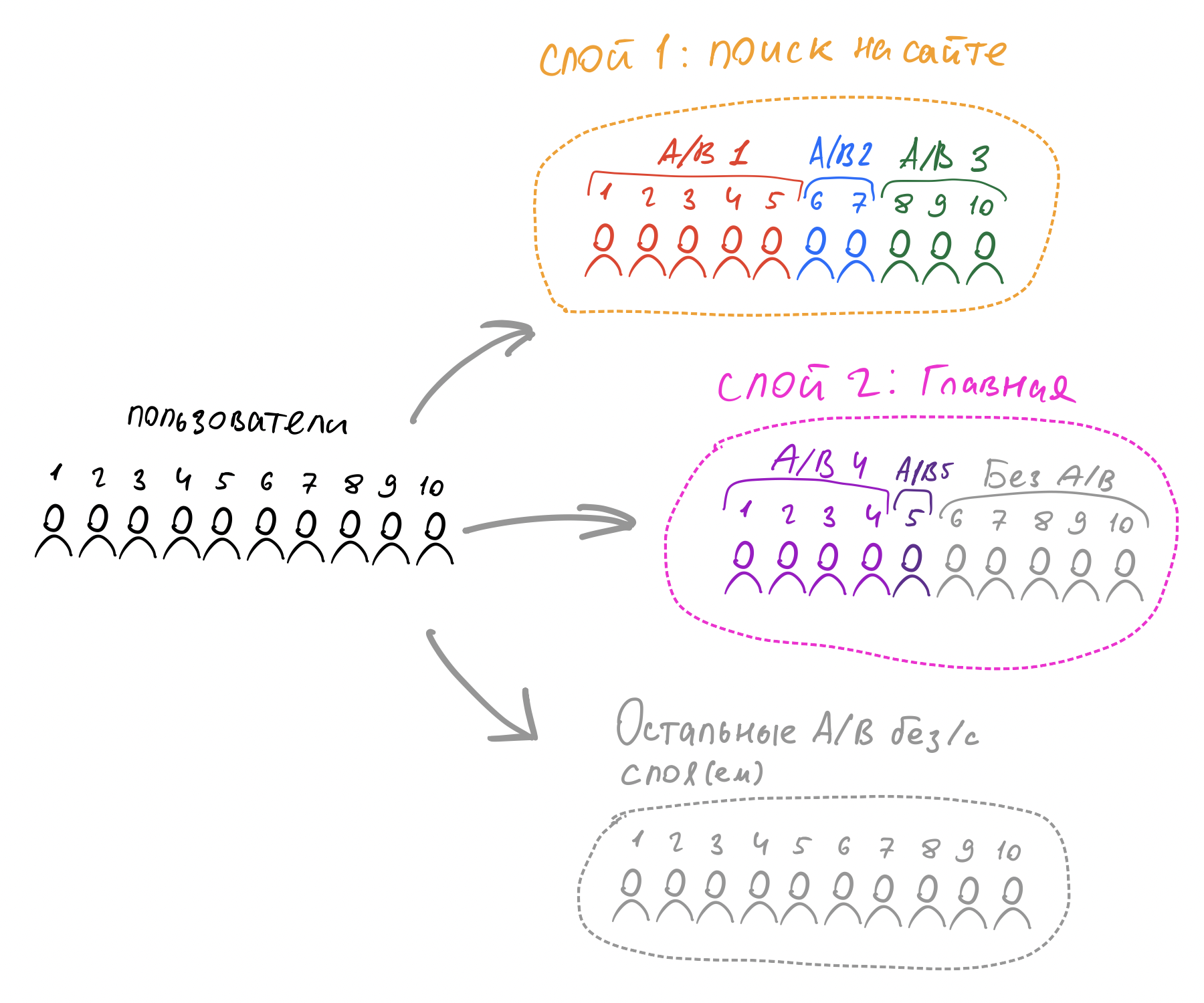
Ниже представлено наглядное визуальное представление методики работы слоев:

Преимущество слоев для разработки
У вас всегда остается возможность решить проблему пересечений экспериментов без использования слоев. Проблема заключается в том, что разработчику придется использовать многоуровневневые условия в коде, которые (1) ухудшают читаемость кода и (2) сложно масштабируются по мере увеличения числа запущенных экспериментов внутри слоя.
Пример: вы запускаете 3 эксперимента. В первом тестируется цвет кнопки (синий или красный), во втором цвет текста на кнопке (тоже синий или красный), а в третьем размер кнопки. Если пользователь получит одинаковые цвета заливки и текста, тогда текст будет сливаться и он просто не сможет распознать текст. Также есть 3-й эксперимент, который запустился не сразу, а допустим, спустя несколько дней.
Код для этого кейса можно представить так:
// Получим цвета заливки, текста и размера кнопки в экспериментах
// Значения цветов: "blue", "red"
// Значения размеров: "80px", "100px"
let button_fill = DEFAULT_BUTTON_FILL;
let button_text = DEFAULT_BUTTON_TEXT;
let button_width = DEFAULT_BUTTON_WIDTH;
let random_number = Math.random();
const btn_fill_color = await sigma.getExperiment('btn_fill_color').then(res => res.getParamValue('color'));
const btn_text_color = await sigma.getExperiment('btn_text_color').then(res => res.getParamValue('color'));
const btn_width = await sigma.getExperiment('btn_size').then(res => res.getParamValue('size'));
// Распределим 3 эксперимента
if (random_number < 0.334) {
// Меняем в btn_style только fill
button_fill = btn_fill_color;
} else if(random_number >= 0.334 && random_number < 0.664) {
// Меняем в btn_style только text
button_text = btn_fill_text;
} else if(random_number >= 0.664) {
// Меняем в btn_style только width
button_width = btn_fill_width;
}
Каждый раз, когда запускается новый эксперимент, разработчику придется поддерживать условия пересечений. Поэтому, чтоб облегчить работу разработке, а также нивелировать человеческий фактор и другие возможные кейсы, проще сразу присвоить нужное значение:
const button_fill = await sigma.getExperiment('btn_fill_color').then(res => res.getParamValue('color')) || DEFAULT_BUTTON_FILL;
const button_text = await sigma.getExperiment('btn_text_color').then(res => res.getParamValue('color')) || DEFAULT_BUTTON_TEXT;
const button_width = await sigma.getExperiment('btn_size').then(res => res.getParamValue('size')) || DEFAULT_BUTTON_WIDTH;
Управление слоями происходит непосредственно в административной панели. Поэтому вызывать какие-либо дополнительные методы не требуется
Подход к созданию слоев
Технически, слой – эксперимент поверх эксперимента, где для слоя вариантом является сам эксперимент. Сначала проверяется вхождение пользователя в слой, а затем в эксперимент. Поэтому ограничений на количество созданных слоев нет: вы можете создать несколько слоев, и концептуально за каждым определить разные части продукта.
Пример для ecommerce:
- Главная страница
- Продуковая страница
- Страница каталога
- Корзина
- Поиск
- Рекомендательные системы