Low-code эксперименты (Визуальный редактор)
О возможностях
Веб-редактор представляет собой инструмент для модификации визуальных элементов на веб-страницах без привлечения разработчика.
В эксперименте с типом “веб-редактор”, при попадании в группу, выполнит перерендеринг отредактированных элементов страницы, что позволяет тестировать различные варианты без изменения исходного кода.
С помощью такого эксперимента вы можете:
- Добавить JS код на любую страницу сайта
- Изменить атрибут существующего элемента страницы
- Работать со SPA-приложениями
Требования
- Минимальный размер экрана: 1024px
- Версия SDK 3.6.2 и выше
- Наличие установленного анти-фликера
Установка кода
На страницу или страницы, которые будут редактироваться, нужно подключить скрипт инициализации веб-редактора.
Установка основного скрипта
Добавьте в тег head скрипт инициализации веб-редактора.
<head>
<script src="https://api.expf.ru/editor.init.js"></script>
...
</head>
Инициализация для SPA-приложений и статичных страниц – одинаковая.
После этого при переходе на страницу из админки, появится интерфейс веб-редактора.
Далее воспользуйтесь одним из двух способов установки кода ниже.
Первый способ
Достаточно передать аргумент webBuilder: true в вызове асинхронного метода init(...):
const sigma = new Sigma();
const token = <TOKEN>;
const userData = { userId: 'id' };
await sigma.init({ token, userData, webBuilder: true });
Второй способ
После инициализации вызвать асинхронный метод useWebBuilder() в любом месте. Методу init(...) асинхронность не требуется:
const sigma = new Sigma();
const token = <TOKEN>;
const userData = { userId: 'id' };
sigma.init({ token, userData });
await sigma.useWebBuilder();
Подробнее, как подключить SDK можно посмотреть в документации
При этом, не забудьте установить анти-фликер для корректного отображения изменений у пользователя.
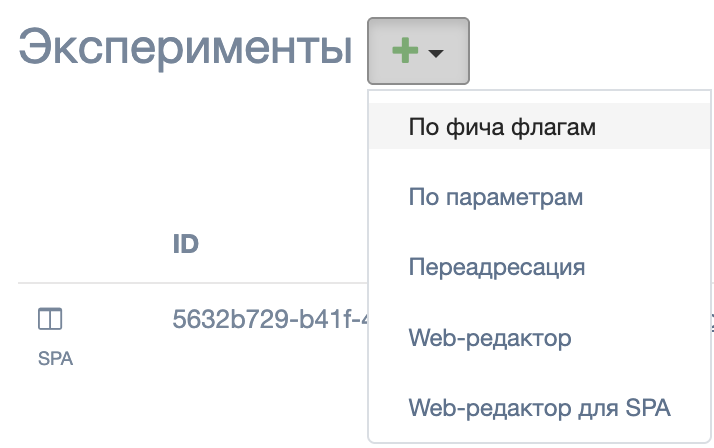
Создание эксперимента
Поддержка SPA
Если требуется редактирование статичной страницы, то подойдет эксперимент Web-редактор.
Для редактирования динамического контента страницы или приложения SPA, необходимо создать
эксперимент Web-редактор SPA.

Таргетирование
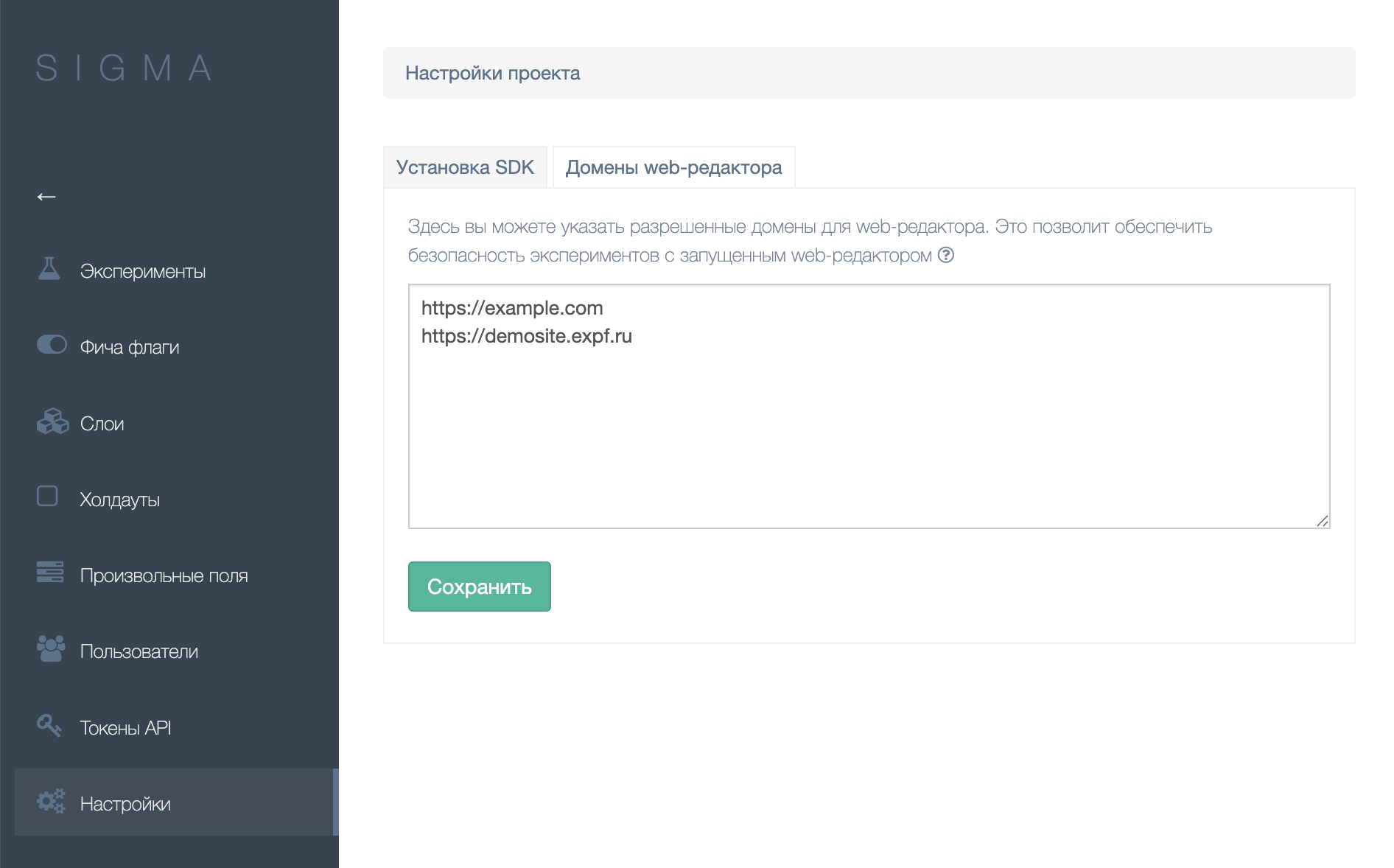
Настройка доменов
Для работы веб-редактора требуется предварительно добавить разрешенные домены с�айта, где веб-редактор будет работать. Для этого перейдите в Настройки → Домены веб-редактора и перечислите домены с новой строки

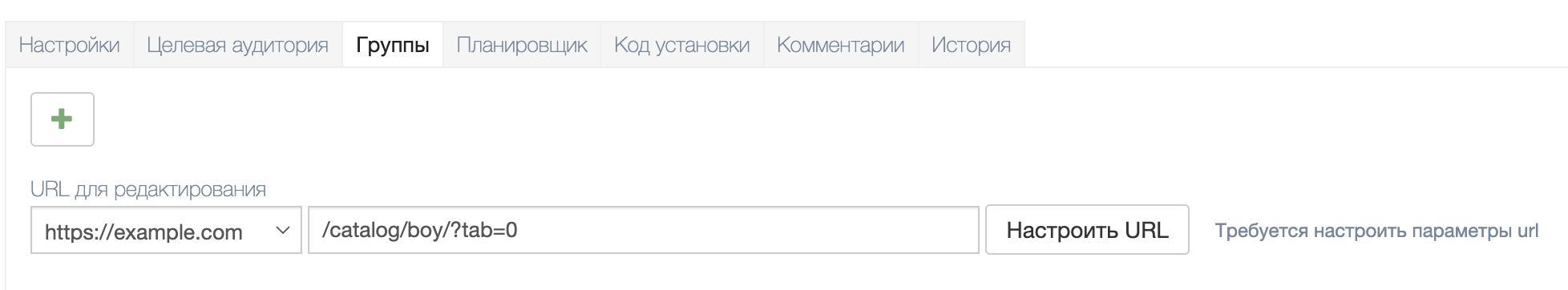
Веб-редактор для статичных страниц
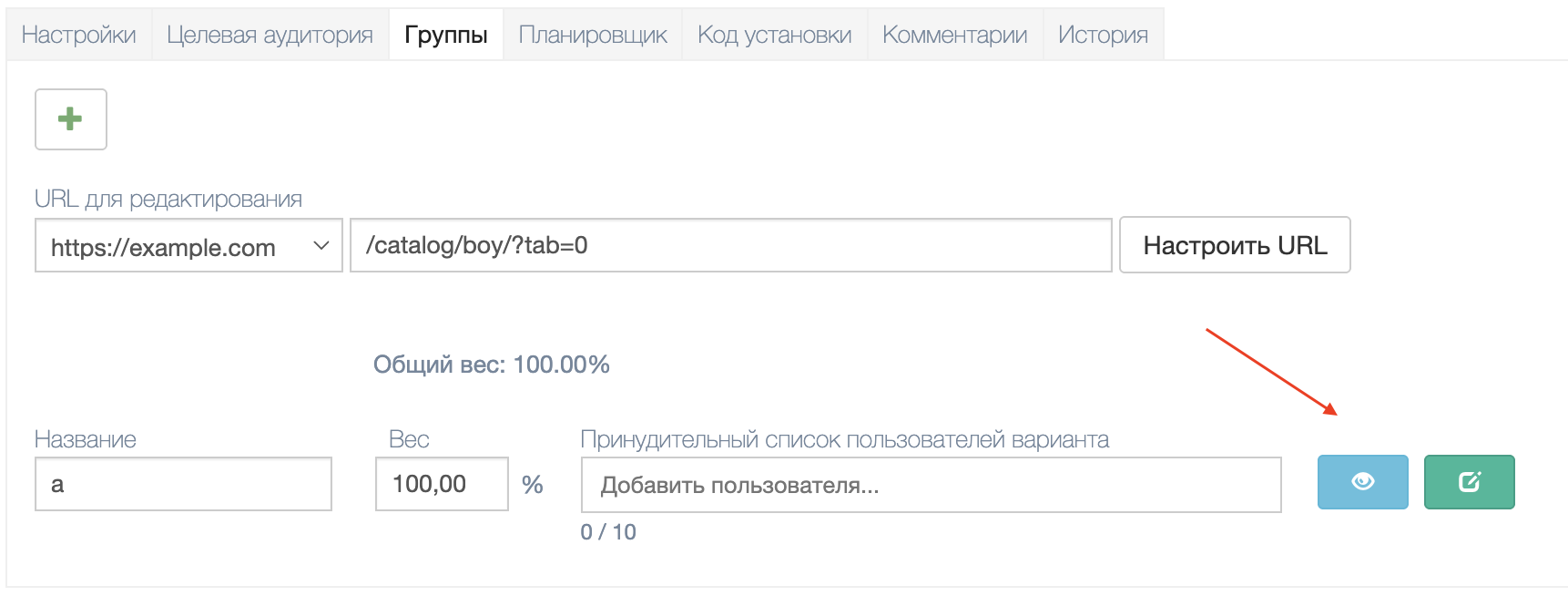
В настройках группы эксперимента необходимо указать точку входа в приложение (URL для редактирования), которая будет использоваться для инициализации веб-редактора

По заданному URL должен быть подключен скрипт инициализации. URL можно настроить с использованием маски. Если полный маска URL не задана, SDK будет проверять его на строгое соответствие.
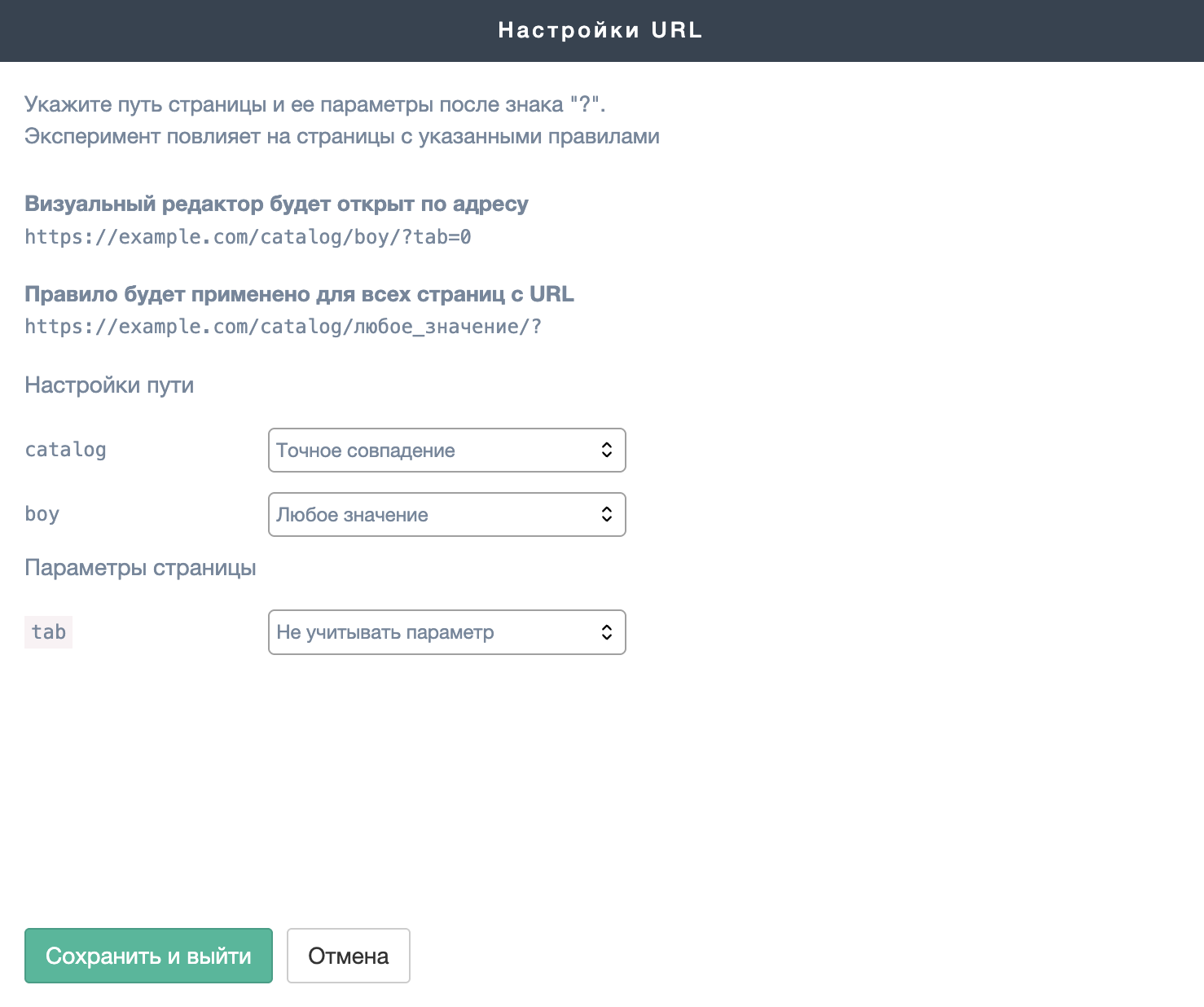
Например, для точки входа https://example.com/catalog/boy/?tab=0:
- Заменили путь
/boy/на любое значение. Результат будет читаться какhttps://example.com/catalog/*/?tab=0 - Все кто зайдет по вложенному пути
/catalog/*/?tab=0получит эксперимент - Поменяли еще маску - не учитывать параметр
tab. Результат –https://example.com/catalog/*/?. Все кто зайдет по вложенному пути/catalog/*/?получит эксперимент - Параметр
utm_не учитывается по умолчанию
Тогда итоговые настройки URL для этого примера будут выглядеть следующим образом:

Веб-редактор SPA
В настройках группы эксперимента точка входа в приложение указывается отдельно для каждой группы в модальном окне.
Вы можете свободно редактировать состояния и страницы, навигируясь по сайту в режиме редактирования
После редактирования приложения все страницы, на которых были внесены изменения, отобразятся в этом же модальном окне.
Настроить URL с использованием маски (Настройки URL) невозможно.
Визуальный редактор
При отключенном веб-редакторе обеспечивается возможность взаимодействия с содержимым страницы в рамках одной сессии.
Основные возможности
- Редактирование HTML-содержимого отдельных элементов
- Изменение CSS-свойств элементов
- Добавление глобальных стилей CSS
- Добавление глобального кода JavaScript
- Подключение пользовательских файлов
- Применение изменений к нескольким страницам (Только веб-редактор без SPA)
- Редактирование нескольких страниц и динамических элементов (Только веб-редактор SPA)
Процесс применения изменений
- При вх�оде пользователя на страницу проверяется попадание в группу эксперимента
- Если пользователь в группе, запускается механизм перерендера
- Все изменения применяются в реальном времени
Возможны конфликты при запуске 2 и более экспериментов, в которых модифицированы одни и те же элементы на одних и тех же страницах
Предварительный просмотр
Чтобы проверить, как выглядит страница после изменения контента веб-редактором и эмулировать попадание в группу эксперимента, можно открыть страницу в режиме «Предварительный просмотр».

Переход на стр�аницу осуществляется по точке входа, указанной в настройках URL.
В режиме предварительного просмотра доступны все действия на странице, включая открытие модальных окон и другие интерактивные элементы.